距上回鼠繪的あさみ後,經過 6 個月,
第一張上色彩圖終於誕生了! ^_^
這件事對我這個菜鳥可不容易啊!
得邊上網搜尋教學,
又一邊比對原來的色調,
自高一後就不曾動過畫筆(用來畫畫的筆?)的我,
只能用苦行來形容‧‧‧
如果對 MO 世界有所了解的人,
這張圖應該不陌生才是,
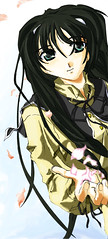
是的,正是 MO4 的封面,
(當時尚未被正名,光譜仍舊印上 MO3)
拿祈り做為本次的主題不為別的,就是因為它是 cover,
(謎:真是爛透的理由‧‧‧)
對新手來說圖大,人物的陰影、服裝的紋理都較易觀察,
卻也因為是 cover,它所用的技巧也來的更為細膩,
光是要跟著就非常不易,
用色上也極細緻,以我現在的色感,就只能把濱吹的制服變成了櫻乃杜 = =|||
最困難之處,個人覺得是掌心雷的光感,
(謎:喂!怎麼連種命都出來了‧‧‧)
我的想法是強化掌心的亮度和對比,
不過都已經調到白色了,整個效果並沒有太過顯注‧‧‧
嚴格來說,這幅做品打從一開始就很難有完美的走向,
我只是打算用來練上色技巧,
線稿的處理也相當差勁,當然無法展現出線條的美,
儘管是這般,這張圖也有我得意之處,
在兩個地方,一個是衣襟和絲帶的光影關係,
充分展現絲的綿密、滑順(點擊看大圖);
另一個是眼睛,靈魂之窗真是堪之無愧,
不管人物外觀畫得再怎麼粗糙,
只要充分掌握住眼睛的神妙,
那麼他亦是充滿著生命力的,
因此眼睛一直以來都是我特別留神之處,
這回的眼睛就單純以功能性來說,的確是做到了,
確實付予人物生命,
可是卻生成一個我所不認識,亦非所期待的祈り,
對此我也要負責任,一個畫家、攝影師對 model 沒有充分了解,
要掌握最動人、最合適的色調,那只是事倍功半的歧路之說,
正知如此,我才在起初就意識到這幅作品完成的缺乏性,
抱歉,祈り!我沒讀透妳的眼‧‧‧
對於她,能有這種程度的完備,
已是超乎我的預期,令我帶有一點小小的自豪,
如果要給個分數的話,我想應該是59分吧!
遺落的那1分是祈り的非自責分,一切由我來承擔,
這是我唯一能表答歉意的方式!
Read more!